Optimización de imágenes para web
Para ponerte en situación, tienes que saber que las acciones de optimización de imágenes para un sitio web hacen referencia a todo aquello que se puede hacer para que se muestren de la mejor forma posible tanto para los motores de búsqueda, como para los usuarios de Internet.
Como síntesis, para que una imagen ayude al posicionamiento SEO de tu página, debes tener en cuenta lo siguiente:
- La necesidad de elegir el formato de archivo de imagen correcto.
- Las imágenes deben verse bien, pero “pesar” poco.
- Hay que cuidar el nombre y la ubicación para que sean adecuados y representativos del contenido.
- Y se tienen que definir correctamente sus atributos HTML.

Motivos por los que deben optimizarse las imágenes
Principalmente, se deberán optimizar las imágenes de las páginas web por tres motivos muy importantes:
- Influyen mucho en los tiempos de carga de nuestra web, y estos tiempos, en nuestro posicionamiento SEO.
- Son susceptibles de posicionarse por sí solas en Google Images.
- Ayudan a los bots de rastreo a conocer el contenido de nuestra web, por lo que son una parte importante en la estrategia SEO del sitio.
Tipos de archivo de imagen para web
Es importante hacer referencia a los formatos más utilizados según el tipo de imagen que se quiera trabajar en cada caso:
- JPG: Admiten una gran compresión, sin duda son las imágenes más ligeras para incluir en una web, son ideales para mostrar los productos de un e-commerce o las fotografías que ilustran el tema de un artículo de blog. Solo hay que tener cuidado de no comprimirlas tanto como para que la calidad sea demasiado baja.
- PNG: Son imágenes de gran calidad que admiten compresión hasta cierto punto. Destacan por poder incluir fondos transparentes y por ello se trata del formato más adecuado para logotipos, infografías y favicons, por ejemplo.
- GIF: Son especialmente útiles para incluir breves animaciones que pesan poco. Pueden servir para aportar cierto dinamismo a la web sin aumentar tiempos de carga.
Nombre y ubicación del archivo
Aunque hoy en día Google ya puede reconocer en la mayoría de los casos el contenido de las imágenes, siempre servirá de ayuda para los robots encargados de indexar las webs, que se les indique el contenido que ilustra un determinado sitio. Por ello, es muy importante el nombre que se da al archivo de imagen.
Se recomienda usar alguna palabra clave en el mismo y evitar los nombres genéricos del tipo img1.jpg, por ejemplo.
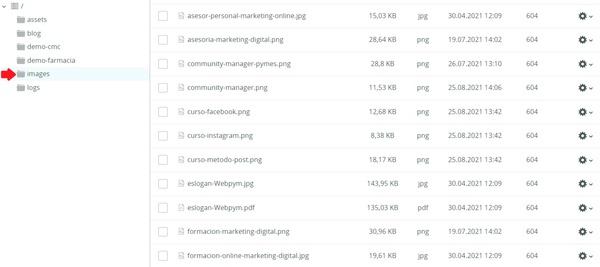
Además, el espacio web en el que se aloja un sitio de Internet debe estar bien organizado y debe contar con una carpeta “/images” en la que se guardarán todas las imágenes de de página web, como puedes ver a continuación:

Atributos de la imagen en HTML5
Los atributos HTML aportan una funcionalidad, modifican o añaden información a los elementos a los que acompañan. Para una imagen, definida mediante la etiqueta <img>, existen distintos atributos que se deben configurar correctamente para que las imágenes ayuden al posicionamiento SEO de una página web. Los más importantes son:
- Tittle: Aporta información concisa sobre la imagen. Será visible al pasar el ratón sobre la imagen, por lo que debe ser breve.
- Alt o texto alternativo: Permite a los lectores de pantalla y a los bots saber qué aparece en la imagen, y además es el texto que se muestra cuando no se carga bien una imagen de cualquier web.
- Width y Height: Las imágenes también deben cumplir con las directrices del diseño responsive. Con la mayoría de los CMS únicamente se tiene que subir el archivo con las dimensiones del tamaño máximo que interese, y ya se adaptarán de forma automática a las distintas medidas de las pantallas en las que se visualicen, pero si un sitio web lo precisa, se puede indicar un ancho y un alto fijos que se medirán habitualmente en píxeles CSS.
El peso sí importa, la calidad, también
Hay que tener en cuenta que unos de los factores que Google y otros motores de búsqueda tienen en cuenta para posicionar correctamente un sitio en Internet es el tiempo de carga del mismo, y en esto tienen mucho que ver las imágenes que contiene. Como al final todo está relacionado con la usabilidad web y la experiencia del usuario, es importante matizar que será necesario que las imágenes sean ligeras para una carga rápida, pero que a la vez se vean bien. Para sintetizar:
- El peso debe ser el menor posible, pero manteniendo la calidad de la imagen. Hay que pensar, que en móviles sobre todo, es necesario que las imágenes sean ligeras para optimizar los tiempos de carga.
- Se debe adecuar el tamaño de la imagen al espacio que le hayamos reservado en nuestra web. Aunque no se puede evitar que se redimensionen para las diferentes pantallas, si el espacio máximo es de 400x400 px, no es necesario que subamos una imagen de 1200x1200 px, por ejemplo.
Como has visto, la importancia de las imágenes en la edición de cualquier sitio de Internet, es de suma importancia. Si quieres profundizar en este, y otros aspectos del SEO, tienes a tu disposición acciones formativas relacionadas en la web de Cursos Femxa, como es el curso online gratuito Posicionamiento en la web para el emprendimiento. Comienza a formarte con nosotros en SEO y otras ramas del marketing digital. ¡Tu formación continua puede marcar la diferencia!




